Nesse artigo iremos explicar como aumentar sua nota no Google PageSpeed Insights. A medida que seu site vai crescendo, com a publicação de novos conteúdos e instalação de plugins.
A tendência, infelizmente, é de que ele comece a ficar um pouco lento. A boa notícia é que você pode deixar ele mais rápido com alguns simples passos!
Tornar seu site mais rápido traz inúmeros benefícios, desde a facilidade de navegação por parte de seus clientes até mesmo a sua posição nos buscadores como o Google.
Várias ferramentas fazem a análise de performance de um site, uma das mais utilizadas é o Google PageSpeed Insights.
Leia também: O uso de contêineres e o aumento da eficiência nas aplicações
O que é Google PageSpeed Insights?

É uma ferramenta do Google que analisa o conteúdo de uma página do seu site e gera sugestões para torná-la mais rápida. A ferramenta avalia apenas os dados do seu site no momento do teste.
Atualmente essa ferramenta também analisa o uso do seu site por seus usuários, através de acessos realizados no navegador Chrome.
Isso dá uma precisão maior na avaliação, visto que analisa não só seu site, mas as maneiras como é acessado, levando em conta características como a velocidade da internet de seus usuários.
Como funciona o Google PageSpeed Insights?
Para gerar relatório do seu site basta clicar aqui. Lembre-se de colocar o domínio final do seu site, por exemplo:
-Se o seu site possui SSL, digite o domínio utilizando o https na frente, ex: https://meusite.com.br
![]()
-Se o seu site possui o www, digite o domínio incluindo o www, ex: https://www.meusite.com.br
![]()
Isso porque a ferramenta já penaliza qualquer tipo de redirecionamento que seu site possa ter.
Nesse artigo iremos explicar de forma prática como otimizar um site desenvolvido em WordPress, vamos apontar os erros e a forma como corrigi-los.
Leia também: Venda sozinho na internet – Conheça as formas de pagamento.

Proteger seus dados empresariais nunca foi tão simples. Comece hoje e mantenha-se um passo à frente das ameaças cibernéticas. 🛡️ Acesse agora nosso checklist!
Disponibilize imagens em formatos de última geração (Serve images in next-gen formats em inglês)
Você já deve ter ouvido falar em JPEG e PNG, que são formatos de imagens muito utilizados na internet.
No entanto, há alguns novos formatos que são indicados para usar no seu site, pois as imagens ficam com um tamanho menor sem perder a qualidade.
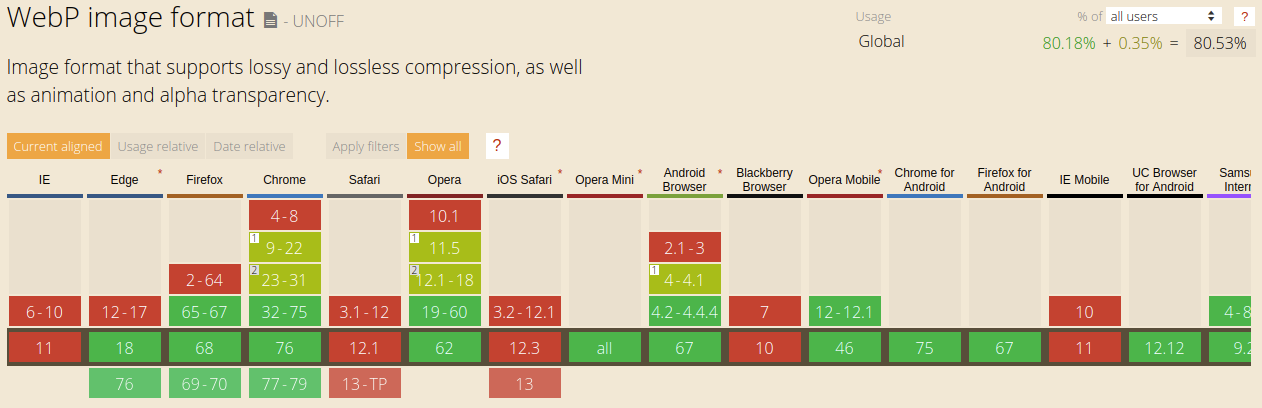
O Google indica o uso de JPEG 2000, JPEG XR, ou WebP. Nesse link Link você pode saber um pouco mais.
A informação mais relevante é quanto a compatibilidade com navegadores, o WebP é o formato que possui a maior lista de compatibilidade.
Sendo assim o formato WebP é o mais indicado para quem busca melhor desempenho sem comprometer a compatibilidade com os navegadores.

Não sabe o que é WordPress? Clique aqui e saiba mais sobre seus benefícios, esse processo é muito fácil!
Você pode utilizar o Plugin Webp Express, nele você consegue fazer uma conversão em massa de todas as suas imagens já carregadas e ainda converter novas imagens ao serem carregadas, mantendo as suas fotos originais caso queira recuperá-las futuramente e o melhor de tudo, é que ele oferece tudo isso em sua versão GRÁTIS!
Ainda não possui hospedagem para seu WordPress? Clique aqui e obtenha a sua!
Leia também: Como funciona o Cloud Gerenciado da ServerDo.in?
Faça cache do seu site
Você alguma vez já teve que apagar o cache do seu navegador, isto é, apagar dados gravados no navegador.
A intenção dessa gravação de dados é diminuir o uso de banda utilizando de dados salvos localmente do site que você já visitou, plugin de Cache para WordPress funciona de maneira parecida.
Ao ser visitado, seu site executa vários processos de busca e execução de código que resultam no conteúdo mostrado ao usuário, o plugin de cache cria uma versão estática do conteúdo disponível no seu site, assim não precisando executar todos os processos toda vez que a página é recarregada.
Isso resulta em um carregamento de página mais rápido e o visitante satisfeito
Aos usuários de WordPress recomendamos o plugin W3 Total Cache, em sua versão grátis, ele oferece todas as ferramentas necessárias para otimização do cache do seu site, levando no aumento da sua nota no Google PageSpeed Insights.
Ofereça páginas AMP (Accelerated Mobile Pages)

Se você já procurou algum conteúdo no Google e interagiu com ele através de um dispositivo móvel, provavelmente você já acessou uma página AMP.
O AMP é um Framework desenvolvido pela Google com colaboração do twitter que como o nome já diz (Páginas para dispositivos móveis aceleradas).
Ele cria uma melhor versão do conteúdo apresentado no seu site para dispositivos móveis. Essa versão melhora a usabilidade e faz com que o usuário permaneça mais tempo interagindo com o conteúdo da sua página.
Com isso o uso de AMP ajuda aumentar sua nota no Google Pagespeed Insights
Aos usuários de WordPress, recomendamos o plugin AMP for WP – Accelerated Mobile Pages. Com uma interface gráfica muito agradável, este plugin além de habilitar AMP no seu site, oferece diversas opções de configuração e layout para seu conteúdo apresentando no modo AMP.
Tudo ofertado na sua versão grátis! Assim consideramos ser o plugin mais completo, dinâmico e amplamente usado na categoria.
Minifique seu código HTML ( Minify )
Minificação de código HTML é remover todos os caracteres não necessários do seu código-fonte. O objetivo da minificação é fazer o código-fonte ficar com o menor tamanho possível.
Consequentemente aumentando a performance do seu site e assim aumentar a nota no Google PageSpeed Insights.
Como citado anteriormente, o plugin W3 Total Cache. Além de oferecer cache pro seu site, ele também possui ferramenta para minificação do seu HTML.
Nele você pode configurar como deseja de acordo com a configuração do seu site.
Assim vemos que em alguns simples passos você pode aumentar a nota no Google PageSpeed Insights.
Com isso aumentará, e muito, a visibilidade e usabilidade do seu site, atraindo mais usuários para seu site!
Ainda não possui hospedagem? Saiba mais sobre nosso plano por R$19 ao mês!


