Desde 16 de novembro de 2020, o GTmetrix deixou de usar o modelo de medição que detalhamos neste post. O modelo padrão para avaliar um site pelo GTmetrix passa a ser o o projeto open-souce Google Lighthouse.
Como vantagens proporcionadas pela mudança estão as métricas de FCP (First Contentful Paint), LCP (Largest Contentful Paint) e CLS (Cumulative Layout Shift), todas focadas na experiência do visitante do site.
Em breve, teremos um novo conteúdo sobre as novas métricas e como o Google Lighthouse e o GTMetrix funcionam em detalhes. Lembrando que ainda é possível usar o modelo de métricas apresentados neste ao ativar o “Legacy Mode” no pedido de avaliação no site GTMetrix.
post original ?
O GTmetrix é uma ferramenta desenvolvida pela empresa canadense Carbon60 que mescla os resultados do Google PageSpeed Insights e do Yahoo! YSlow gerando uma nota média e entregando um relatório detalhado sobre cada ponto crítico relacionado ao desempenho de qualquer site.
Assim, se tornando um meio poderoso para avaliar e otimizar seu projeto.
Neste post, a ServerDo.in apresenta uma forma de entender os pontos que podem gerar grandes melhorias ou então causar prejuízos, caso esteja com algum problema.
Por isso, se você está preocupado com o desempenho do seu site, indicamos a seguir como encontrar os problemas e onde procurar a solução!

Proteger seus dados empresariais nunca foi tão simples. Comece hoje e mantenha-se um passo à frente das ameaças cibernéticas. 🛡️ Acesse agora nosso checklist!
Começando a entender o GTmetrix
Para entender os itens que serão citados a seguir, é preciso uma breve introdução sobre o que influencia a velocidade e a entrega do site.
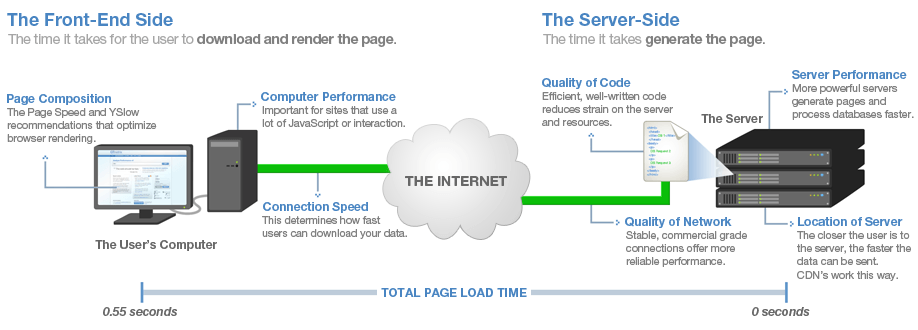
A imagem abaixo exibe a composição dos fatores que influenciam no tempo de carregamento de um site e consequentemente nos resultados do GTmetrix.
Pontos como performance do servidor, sua localização geográfica, qualidade da rede onde está hospedado, e qualidade do código são alguns dos principais fatores. Ou seja, nem todos os problemas são resolvidos com um upgrade no seu plano de hospedagem.

Vamos ajudá-lo a identificar através do GTmetrix onde está o potencial problema no seu site e como encontrar a solução.
Como ler e entender o GTmetrix
Agora que mostramos o que influencia, vamos ler e entender o GTmetrix.
Os primeiros dados exibidos após a análise são:
- Score (nota) no PageSpeed e no YSlow;
- Full Load Time (referente a quantos segundos seu site leva para carregar por inteiro, o tamanho total da página ou total page size);
- Requisições ou requests realizadas no servidor para abrir a URL analisada.
As setas para cima e para baixo ao lado dos valores indicam a relação da nota com a média dos outros sites analisados pelo GTmetrix.
Logo abaixo, o relatório nos mostra os itens ajustáveis a partir das recomendações do PageSpeed e Yslow, com informações de prioridade (referente ao quanto influencia na nota/performance), uma nota e do que se trata (images, js, css, content, server e etc.).

O que os clientes da ServerDo.in precisam saber sobre o GTmetrix
Vamos aos high priority points (pontos de alta prioridade). Cada ponto possui, além da nota, uma breve explicação sobre como se chegou a ela, e uma sugestão de melhoria.
O que os clientes da ServerDo.in precisam saber quanto ao GTmetrix é onde procurar a solução para potenciais notas baixas.
A seguir, apresentamos quais pontos podemos ajudá-lo a resolver e quais indicaremos a solução.
Cobertura e suporte
Se você é cliente ServerDo.in, terá total cobertura e suporte nos seguintes pontos:
Do PageSpeed
☑️ Leverage browser caching: Este ponto nos indica utilizar o cache do navegador, fazendo com que ele não precise baixar em todos os acessos os arquivos estáticos. Porque isso é importante? Todas as vezes que um navegador carrega um site, precisa baixar todos os arquivos (HTML, CSS, JS, Imagens) para exibi-lo, com alguns parâmetros no servidor web. É possível fazer com que o navegador armazene os arquivos estáticos, para que não precise baixar novamente. Se configurado corretamente, pode aumentar a velocidade de carregamento das páginas após o primeiro acesso e diminuirá consideravelmente as requisições realizadas diretamente ao servidor.
☑️ Specify a cache validator: Este ponto indica a falta da tag Last-modified (última vez modificado) no cabeçalho das requisições de arquivos estáticos, impossibilitando o navegador usar por completo os recursos de cache. Por exemplo se o arquivo não foi modificado recentemente, o navegador pode utilizar o armazenado em cache diminuindo a quantidade de arquivos baixados, consequentemente o tempo de carregamento.
☑️ Avoid landing page redirects: A recomendação aqui é não utilizar redirecionamentos, apenas se for realmente necessário, utilizar rewrites diretamente no servidor que é mais eficiente que utilizar redirecionamentos em nível de aplicação. Lembrando de utilizar a url correta ao realizar o teste, não testar com www se o site não o utiliza por exemplo, válido também para HTTP e HTTPS.
☑️ Enable compression: Habilitar a compressão dos arquivos entregues pelo servidor, utilizando por exemplo o Gzip/Brotli que os diminui substituindo várias palavras repetidas e eliminando espaços em branco no código chegando a diminuir até 70% do arquivo. A analogia que pode ser feita aqui é para poupar o tempo de download do site pelo leitor o arquivo é compactado como um arquivo zip e extraído no navegador do leitor. Essa técnica aumenta a velocidade de carregamento do site.
☑️ Minimize redirects: Este ponto tem as mesmas recomendações do ponto sobre Avoid landing page redirects, destacado acima, mas em relação às páginas além da url analisada.
☑️ Minimize request size: Neste ponto, é sugerido deixar os cookies e os request headers o menor possível garantindo que a requisição caiba em um único pacote, estes por sua vez possuem geralmente o tamanho máximo de 1500 bytes, logo se todas as requisições forem deste tamanho irá evitar uma possível sobrecarga no request stream.
Do YSlow
☑️ Add Expires Headers: Sugere a utilização do header Expires para que o navegador saiba quando baixar determinado arquivo do servidor ou então pegar o que está salvo no cache. Muito importante para diminuir as requisições no servidor aumentando o desempenho do site. Funciona como uma data de expiração literalmente, a partir de X unidades de tempo o arquivo deve ser baixado novamente.
☑️ Compress components: Este ponto tem as mesmas sugestões do item Enable compression do PageSpeed.
Indicação de soluções
Quanto a outros pontos do PageSpeed e do YSlow, a equipe da ServerDo.in apoia os clientes quando problemas são identificados.
Entramos em contato com o desenvolvedor ou responsável técnico do site e apontamos o que precisa ser solucionado, que pode estar relacionado ao código ou ao sistema de anúncios.
Veja quais pontos se encaixam nesse procedimento.
Do PageSpeed
☑️ Defer parsing of JavaScript: Este ponto sugere o adiamento da análise dos JavaScripts, para o carregamento por completo o navegador analisa todas as tags <script>, então se há algum JS desnecessário, aumentará o seu tempo de carregamento. Então é necessário revisar com o desenvolvedor a localização dos JS no código fonte das páginas.
☑️ Serve scaled images: Este ponto sugere armazenar as imagens já no tamanho que deseja exibir e não utilizar o HTML ou CSS para colocá-las em escala. É importante pois diminui o tamanho dos arquivos baixados aumentando a velocidade do carregamento. Não é aconselhado inserir no site uma imagem de 2000×2000 pixels de tamanho se ela é exibida em uma caixa de 200×200. Então essa preocupação em editar as imagens durante o upload e processamento é importante porque garante que o visitante não gaste seu tempo e link de internet baixando uma imagem em alta definição que nunca será visualizada.
☑️ Minify JavaScript: Este ponto nos indica minimizar os arquivos JavaScript como remover espaços extras, quebras de linhas e indentações, assim diminuindo o tamanho do arquivo físico para que possa ser baixado e analisado mais rapidamente pelo navegador. Utilizando essa técnica de desenvolvimento é possível unir todos os arquivos javascript que seu site usa em umas um único arquivo poupando o tempo de carregamento.
☑️ Avoid bad requests: Remover todos os links no site que não existam mais no servidor, para não haver nenhum erro 404 (Not Found).
☑️ Enable Keep-Alive: Habilitar a o HTTP persistent connections que permite uma mesma conexão TCP fazer várias requisições HTTP. Como o navegador abre várias portas durante a comunicação com o servidor, este tipo de conexão evita o tempo de fechar e abrir novamente algumas portas, mantendo abertas durante a troca de dados. Isto é importante pois reduz a latência das requisições subsequentes.
☑️ Inline small CSS: Aqui indica que se o seu código CSS é externo e pequeno, o recomendado é que esteja embutido no próprio código HTML, para diminuir o número de requisições e aumentar a velocidade de leitura dos mesmos. Por pequeno quer dizer poucas linhas de código CSS, é mais eficiente deixá-las direto no código HTML.
☑️ Inline small JavaScript: Este ponto tem a mesma definição do ponto anterior porém relacionado aos arquivos pequenos e externos de JavaScript.
☑️ Minify CSS: Este ponto indica as mesmas recomendações do ponto Minify JavaScript citado anteriormente, porém atribuído aos arquivos CSS.
☑️ Optimize images: Aqui a sugestão é utilizar os formatos adequados, tamanhos coerentes e também as recomendações do ponto Serve scaled images. Este ponto é muito importante visto que 90% dos sites utilizam de recursos gráficos, a otimização das imagens será crucial no carregamento e desempenho.
☑️ Put CSS in the document head: Neste ponto é sugerido que todos os blocos e referências externas de CSS’s sejam movidos para o bloco head do HTML. Isto é importante pois o navegador carregará os estilos primeiro e renderiza a página de forma mais eficiente e rápida. A sugestão é o desenvolvedor verificar se no HTML do código há alguma chamada de arquivos CSS e se houver, colocá-lo no bloco head.
☑️ Combine images using CSS sprites: Sugere combinar imagens através do CSS sprite para reduzir o número de requisições ao servidor e o tamanho total da página a ser baixada. Aqui a recomendação é verificar com o desenvolvedor a possibilidade da utilização do CSS sprites.
Do YSlow
☑️ Make fewer HTTP requests: Este quesito é muito importante e tem uma atuação crucial na velocidade do carregamento do site. Se trata das requisições HTTP realizadas.
Por exemplo, como muitos sites possuem sistemas de anúncios, dependendo da quantidade e de como estão configurados, estes sistemas geram uma quantidade muita grande de requisições externas, consequentemente lentidão.
Sendo assim, a velocidade não depende da infraestrutura em que o site está hospedado, como indicado na imagem 1. A sugestão aqui é diminuir essa quantidade de requisições.
Antes de encerrar, um recado para os portais de conteúdo
Um recado importante para os clientes da ServerDo.in que possuem portais de conteúdo e utilizam recursos externos, como anúncios e integrações com redes sociais: o GTmetrix não leva em consideração o segmento do site na sua análise.
Isso significa que analisará uma página estática com os mesmos quesitos que um portal de conteúdo, o que se torna um problema porque os anuncios ajudam a manter financeiramente estes sites em funcionamento.
De qualquer forma, o Google já vem trabalhando em uma ferramenta que fará uma análise mais precisa de todos os ajustes necessários, como é o caso do Web Vitals.
Mesmo se as chamadas externas ao script de anúncios não estiverem relacionadas ao servidor (esta métrica, por exemplo, não será levada em consideração no Web Vitals se eles carregarem após o conteúdo principal), ainda assim há alguns ajustes que o gerenciador, juntamente com o desenvolvedor, poderão fazer para melhorar o carregamento da página.
Como exemplo, podemos citar a opção de carregar os banners somente após todo o conteúdo do site, utilizando o lazy loading que faz com que os banners sejam carregados próximos de sua visualização.
Uma dica importante é que logado no GTmetrix é possível testar a página com o bloqueador de anúncios.
Sigamos à disposição na ServerDo.in, sempre trabalhando juntos para que o seu site tenha a maior nota possível.
Fontes de Referência: GTmetrix, Google PageSpeed Insights e Yahoo! YSlow.



